

The Netherlands, at least.


The Netherlands, at least.


It would crash every fifteen minutes…


Ah, OpenDoc. It was a good start, back in the 90s, and now is seen as an impossible pipedream. Ah well.


Type 2 can have a reduced insulin production, as well as the insulin resistance. In fact, insulin resistance can put increased demand on production and exhaust the producing islet cells.
Since type 2 is not an immune system disease, in that case there’s no need for immune suppressing drugs!
Don’t understand the kidney thing either:-)
Carrying water to the sea is the Dutch version.
I’ll second this. Only podcast I actually subscribe to the ad-less version, to support it.


Just care for your team.
Realise you need to spend most of your time working with your more junior developers, making sure that they understand the problems they’re solving, doing some whiteboard-design sessions, jumping in and pairing frequently to teach them as well as keep things going in the right direction. A lot of that is giving your team enough confidence that they’re going in the right direction that they can make the decisions they need to make.
But you should not see yourself as someone that picks up tasks and gets things done by themselves. You need to work through your team. That can be difficult. And if the team gets larger, that gets even more difficult! You’ll need to find some seniors you can trust, and use them to pick up some of that leadership/guiding work. You will run the risk of getting further removed from the practical technical work, and will have to find a balance. You’ll probably be doing more work around the team than in the team. Maybe get involved with planning more.
But the most important thing is the above: make things clear for your team(s), don’t leave them guessing about the direction, but don’t prescribe the solution too much, teach as much as you can, but give people room to make their own decisions too.


There’s a few different things, I think, that are wrapped up in this.
To start with the first, yes, generated code can be useful to quickly get something started. After that, in general you’ll need to adapt it and grow it be coding from there on. Round-trip (going back to the design tool from code) tends to not work that well.
There’s good UI libraries, but cross platform tends to be difficult. Oddly enough, a lot more work has been done to create good cross-platform UI on mobile than for desktop. Interestingly enough, flutter seems to also be bridging that towards desktop. Another ecosystem, another language (dart), but much clearer about how you should build, and plenty of documentation on easily building, from code, user interfaces.
Taking a small step back, I’d like to say that one thing you might want to start with is to look at your current code and try to restructure it in such a way that you separate the core of the functionality from the user interface. This can be a tricky process, and reading up on refactoring techniques is going to be useful. It might also really help in this process of potentially moving to a different language, because it will be so much clearer what you are moving, and what is incidental and just related to the framework you are working in.
Don’t confuse a bad work environment with not liking or being suitable for your job.
If you liked programming, do your work in the way that made you originally liked programming. People will put pressure on you to just “do things”. Don’t. Ensure you start understanding, slowly get more insight into what’s going on. Ask the people around you any and all questions you need to get more understanding. Allow yourself to learn. That is the only way to start feeling in control, and the only way to become ‘more senior’.
That being said. If you want to move on, there’s no harm, and no shame. Just do it because you’ll be doing something you know you will like better.
It’s a thing.
We park the bike near the station. Each station has extensive room for bikes. Larger cities often have underground bike parking.
I’ll just leave this here:


You might want to travel, visit the Netherlands or Denmark. Bicycles and public transport allow you to have a wider circle, and connect them!
Nice. It doesn’t seem to make any difference in the URL scheme what type of fediverse resource is being referenced. From what I understand, some of those are interchangeable, but some are not. How will the browser know whether to open a Mastodon, Lemmy or Kbin client?


It’s very hard to start writing tests for a codebase that was not tested while it was being written.
“Be more careful” is obviously just wishful thinking, but the pain apparently hasn’t become bad enough for the need to better quality to have become apparent to everyone.
When people say “we can’t test the UI”, there’s often a reason that they are reluctant. One reason can be that they think you want to test through the UI, and write slow and cumbersome end-to-end tests. Those tend to become unmaintainable at record speeds, and if you’ve experienced the amount of work and aggravation that can cause, you tend to become reluctant. When you ask for ‘integration tests’, this might be the thing people are hearing.
That being said, there’s plenty of ways to test UI code locally, at the unit and component level. Depending on your tech stack, of course. Those types of tests you can just start creating without a big investment. In a codebase that’s not tested, that can be difficult, but try and make the changes you need to make to isolate logic, so it can be tested as a unit test. It’ll give you better code, and teach you a lot about structuring code so that you separate responsibilties.


I’d say that is another one of those policies that center-right parties have been avoiding, certainly in the Netherlands. The lack of investment in affordable housing and policies around rent control have been a significant issue. Those are also public services.


Ah, you’re right. It does work with dynamic addresses.
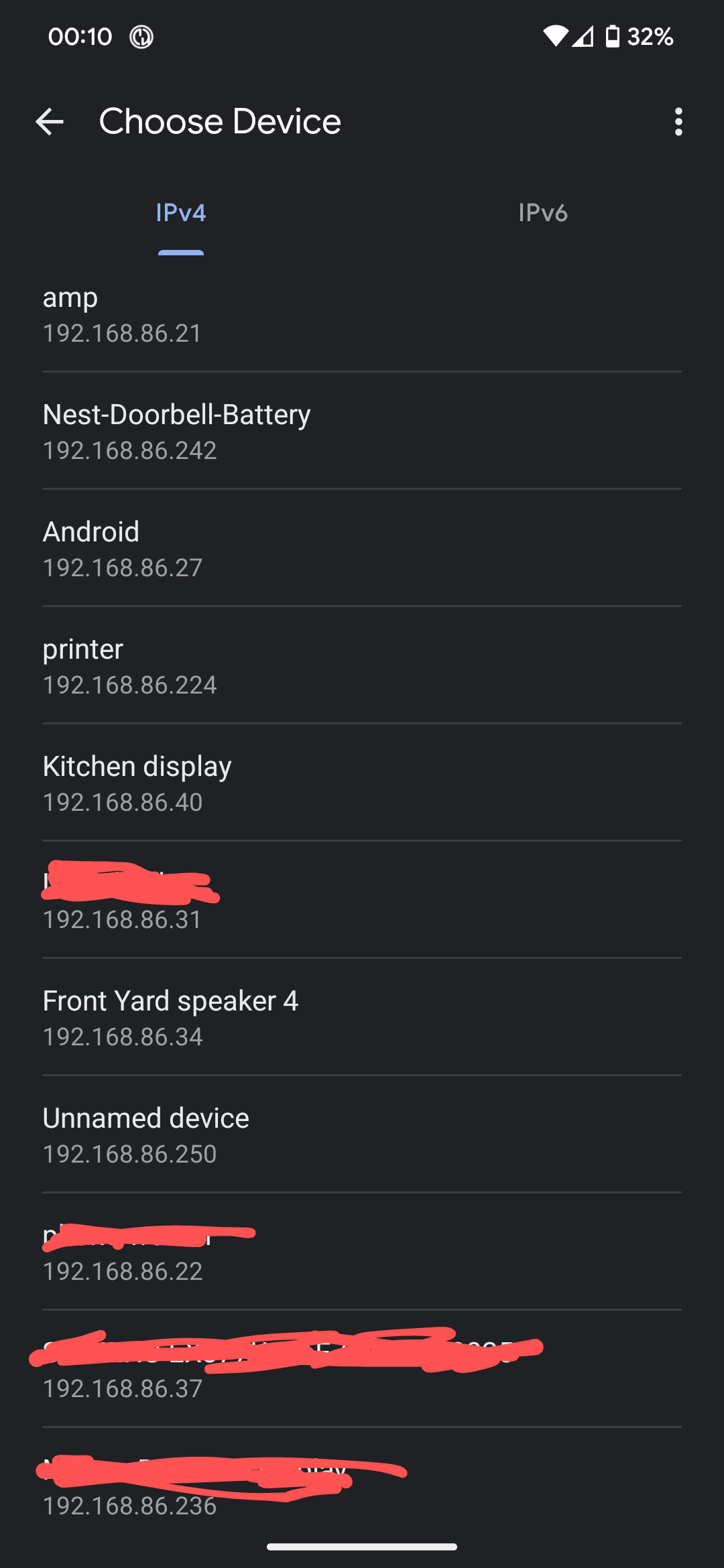
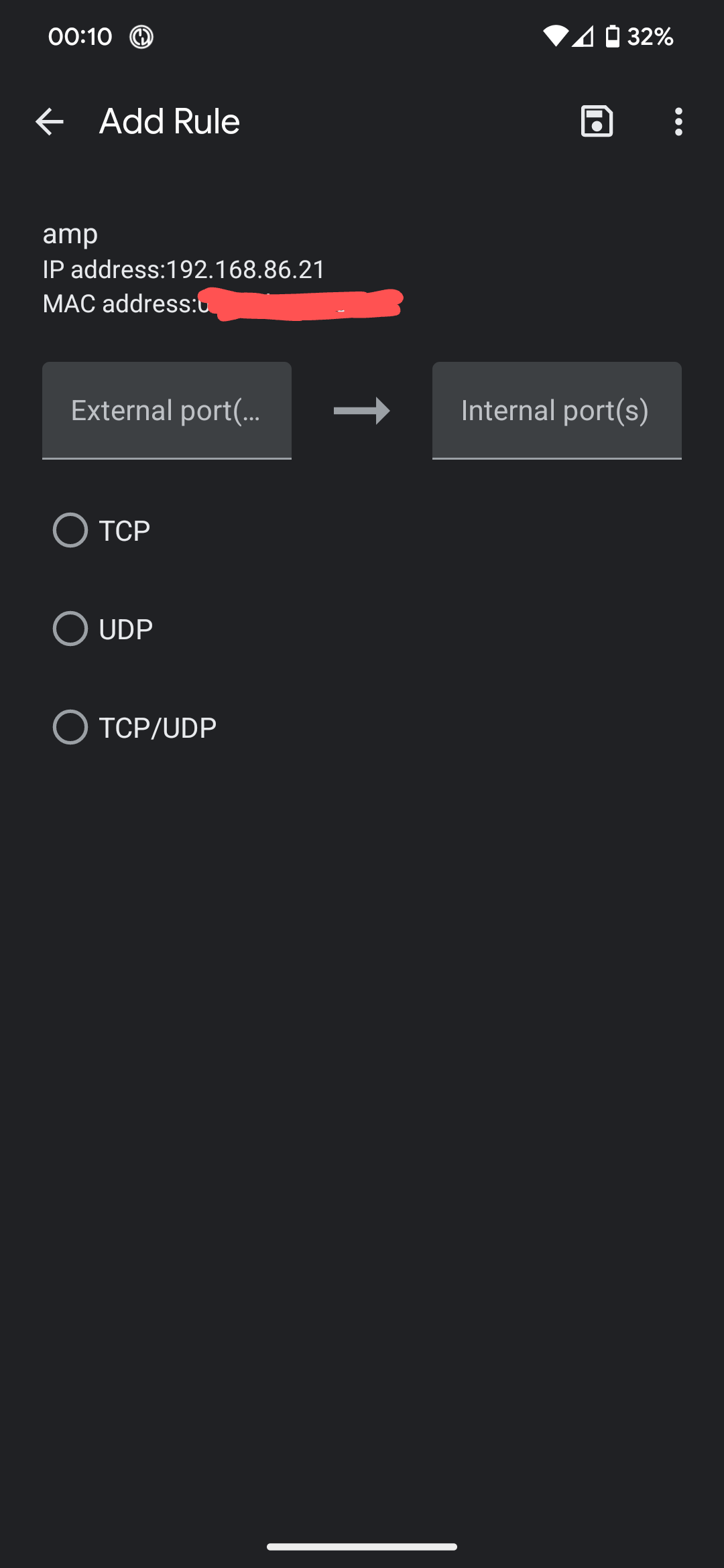
It works like this for me, currently:





I do have a bunch of IP reservations. I don’t really know how you’d do port forwarding without subs static IP address to forward to. I have not seen any of the data sharing options, but it could be that I gave those permissions years ago and forgot…


It’s still there for me in “Advanced networking”->“Port Management”.
It seems to be working pretty well. There’s the occasional transgression, but by and large we only get spam that is actually addressed to us.