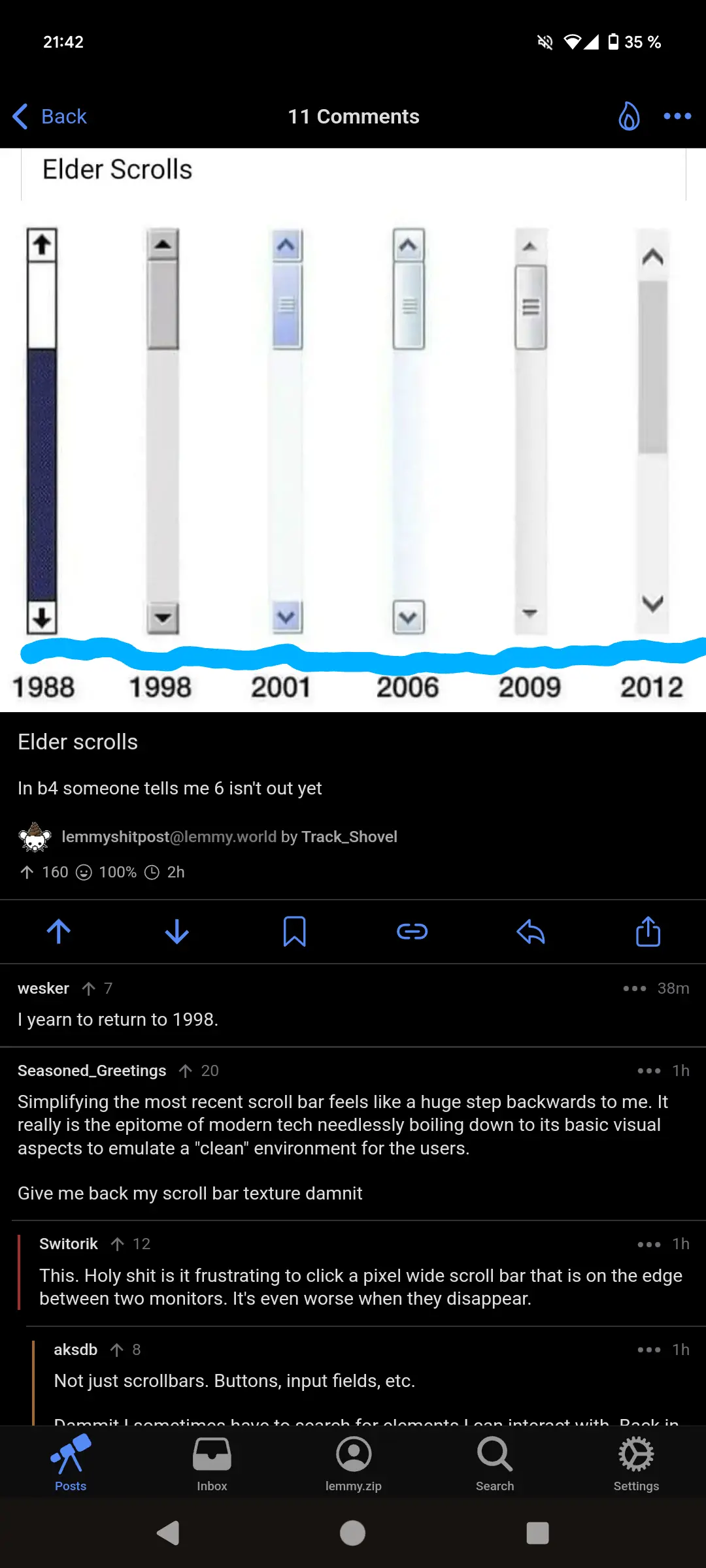
In b4 someone tells me 6 isn’t out yet
Simplifying the most recent scroll bar feels like a huge step backwards to me. It really is the epitome of modern tech needlessly boiling down to its basic visual aspects to emulate a “clean” environment for the users.
Give me back my scroll bar texture damnit
This. Holy shit is it frustrating to click a pixel wide scroll bar that is on the edge between two monitors. It’s even worse when they disappear.
Not just scrollbars. Buttons, input fields, etc.
Dammit I sometimes have to search for elements I can interact with. Back in the day it was self explaining.
I recently had a complaint with a website:
“Users are having trouble scrolling!”
My response:
“Are they using the scroll wheel/directly scrolling with the touchpad, or using the scroll bar?”
They were, of course, using the scroll bar. I am now somehow responsible for design choices made at the level of the browser, because browsers have decided that the scroll bar should be nigh impossible to use. Yippee.
What really chuffs my spuds is when the application decides they want to provide their own UI rather than using the system default.
UIs get worse all the time, very frustrating. Who needs contrast, right? I have good eyes and know exactly where to look. My mother? Holy shit no chance.
Not necessarily for visibility but when i work I NEED FUCKING BORDERS FOR MY FUCKING BRAIN TO KEEP FUCKING STRUCTURE AND NOT EVERYTHING FADING OUT INTO …yeah thanks i lost the thread again
Seriously fuck Wikipedia’s desktop redesign, I regret that I donated before the change
In case you weren’t aware, there are extensions that you can use to restore the older (better) UIs. Here are a couple:
- https://addons.mozilla.org/en-US/firefox/addon/wikipedia-vector-skin/
- https://addons.mozilla.org/en-US/firefox/addon/classic-wikipedia/
There are probably some for other browsers as well. I don’t use them though. I instead wrote myself a tampermonkey script to change it:
if (!window.location.search.contains('useskin')) { var new_url = window.location.protocol + "//" + window.location.hostname + window.location.pathname; if (window.location.search == "") { new_url = new_url + "?useskin=monobook"; } else { new_url = new_url + window.location.search + "&useskin=monobook"; } new_url = new_url + window.location.hash; window.location.replace(new_url); }You can compare the available wikipedia styles on this page to see which one you like best: https://en.wikipedia.org/wiki/Wikipedia:Skin?useskin=monobook
Yeah, and I do that, I just don’t think I should have to. I should be able to open the website on a fresh install and not get nauseous using it.
At least on the bright side, people are becoming much more aware of accessibility. I’d argue that old sites were accessible mainly on accident due to most being restricted to fairly straightforward CSS and HTML. The advent of Javascript was a dark time…
I don’t think it was a pure accident as some non-accessible designs would still be possible with those limitations. IIRC scroll bars were taken from the OS back then, so if the OS didn’t have accessible design, it wouldn’t be a thing for the websites either.
It’s really depressing how often I have to turn off CSS entirely just to view a webpage. I could of course always go into the inspector and turn off the bad CSS, but Gecko-based browsers fortunately have “View -> Page Style -> No Style” which is must easier and faster.
And seriously, whoever invented the
font-weightCSS property can burn in hell. Ditto for whoever decided that we should only be allowed to read light grey text on slightly lighter grey background.Browsers have an accessibility check for contrast for this reason. More devs / designers should use it.
Its the epitome of technology that as it improves some things become obsolete.
Pretty much every mouse has a scroll wheel on them now. I very seldom click on a scroll bar now. So the design has changed with that consideration in mind.
It’s a design choice, not a question of obsolescence. If it were, we’d be talking about their decision on removing the scroll bar, not changing it.
At the very least the style change could have been optional.
There is still a need to indicate progress when scrolling even with a mouse wheel. So scroll bars are designed with that in mind. And there is still occasion that you may want to use it to brag the bar to a specific part of a page. But this is fairly rare, because how do you know what part of a page you want to go to before you’ve seen it?
Currently on my Firefox there is indeed no scrollbar displayed. If I use my mouse wheel a thin version appears to indicate progress while scrolling. If I move my mouse to the edge of the screen a wider version appears which is easier to interface with on the rare occasion I want to do that. This is an optimal interface given the hardware I have available.
On a phone or table the scrollbar will not be interacted with my clicking on it. It only appears to indicate progress.
The old scrollbar design is obsolete. Doesn’t make any sense on touchscreens and is a waste of screen space on desktops since people have scroll wheels now.
Obsolete doesn’t mean it no longer works, a horse and carriage still functions after all. Obsolete simply means there’s more optimal options available because of improvements in technology. The scrollbar on Firefox right now is more optimal because of newer technology. The scrollbars pictured are obsolete no matter how much nostalgia you might feel for them.
My friend, obsolescence as a concept can apply to a functional necessity. Obsolescence doesn’t apply to a design choice like a texture on a window element.
If your entire point is that scroll bars aren’t necessary anymore, fine. If you’re going to type up a long winded response as to why scroll bars shouldn’t have the little lines on them anymore, you’re just being pedantic.
I’ve explained to you the decision making process that’s used when changing UI elements. If you’re so dedicated to being a curmudgeon to learn about why technology changes, that’s your decision.
What I’m telling you is that it’s literally a visual element. I already said, it could be optional. Professing it as some sort of inevitably of ui change is just as stubborn.
Frankly, you’re coming off quite hostile about what is literally a texture. Equating this whole line of reasoning to “this is why technology changes” feels like grandstanding to justify defending an obscure ui decision for no other reason than you just prefer it.
Which by itself is fine. You’re allowed to prefer modern design ui. It starts getting ridiculous when you decide to tell other people why their preferences are wrong.
Frankly, you’re coming off quite hostile about what is literally a texture.
So it’s acceptable for you to call me a pedant, but I’m crossing the line when I say you’re being a curmudgeon? Ok.
What I’m telling you is that it’s literally a visual element. I already said, it could be optional.
It could be, but maintaining multiple designs isn’t free. To keep them all involves additional QA and bugfixes for every release and designing an interface to allow a selecting different designs. There’s a cost to this, and why bother? As you say it’s literally a texture, not a big deal. What’s your justification for a development team to put time and effort to maintain some old designs that are no longer optimal?
And this is a microcosm of all interactions with technology. Some people simply don’t like change, even when there’s good reason for the changes. Every technological improvement no matter how big or small comes with reactions similar to yours. It’s best not to impede technological improvements to please curmudgeons, because there’s no pleasing them. You can decide to be angry over every minor improvement in technology, but that’s just deciding to be angry for petty reasons. It’s best to try to understand technological changes rather than always being angry over them.
I mean you’re still upset over a change in the look of scrollbar, even after the reasons for the changes were explained. There are much bigger changes in technology coming, not sure how you’re going to handle it if a scrollbar change bothers you.

The elder scrolls, online
Anyone else hate the trend of removing arrow buttons?
I hated the trend of flat buttons. Then they removed the buttons. Then they basically removed the entire scrollbar altogether.
At this point, I’d happily go back to the age of flat buttons. That’s how bad things have gotten…
I am not a fan of the general trend of de-buttoning.
Like… isn’t the entire point to make things consistent and intuitive? Make a clickable button visually distinct!
What I hate is how in Firefox in Linux I only have these tiny “slim” scrollbars that hide when not in use.
I’m sure you can disable that behaviour
I just looked and I don’t see it.
It might need some CSS tweaking, which is definitely more complex than just a toggle in the settings unfortunately
I didn’t notice much since generally don’t have the arrow buttons and I wouldn’t use them. I use arrow keys, pagination keys, home/end key, scroll wheel/motion, drag the bar or click somewhere to jump there. Those buttons were always quite tiny.
But the behavior of my scrollbar looks like this: slides in on use or when the mouse gets moved; gets fatter when hovered
Though hiding stuff sucks indeed.
Edit: You can configure scrollbar to always be visible.
Well I mainly want the big scrollbars back. Even if these shadow scrollbars of 2px width don’t auto-hide,I still hate them.
I did find an addon at some point but it seems that it can’t override system settings but I can’t find where it should be a system setting to use these slim scrollbars.
The scrollbar should double it’s width when you hover it and the hover area is the width of the wider scroll bar with a 6px wide bar and 3px margins on the left and right.
“Always show scrollbars” also constantly gives you the wider scrollbar.
Unless you were already talking about this scrollbar and not the thinner 3px wide one with 1px margin
Someone actually uses those?
Yes.
No.
2024, scrollbars? What scrollbars? We decided that you don’t need them. Sorry but your adblocker and script blocking, broke our own shitty implementation of scrolling. Please enable all scripts for our large ad family to feast on your data.
I really hate sites that change scrolling It always looks weird and uncomfortable. Who thinks this is a good idea?
Search engine optimizers.
If you spend more time on a site, it looks higher value, so they do everything to increase the time you need to find the info you came for.How can the search engine tell how long you spend on a site?
Bouncebacks. They measure the clock and then the same user’s return to the search page.
Because most sites have Google trackers installed.
I like 1998 the most. Easy on the eyes and doesn’t distract from the content that would appear on the side, but has enough pop to indicate that it can be interacted with.
For me it’s the XP scrollbars that do it for me, cause I was sick and tired of the BSoDs I got during the Win9x era (especially in WinMe). I couldn’t wait to get a PC with the newer OS as a teen. It was considerably more stable for me (especially after SP2).
deleted by creator
I loved and I still do love Win 7. Only Windows edition I bought. But XP was solid as a rock, that’s true… … …I still miss Aero though. :(
I yearn to return to 1998.
Just install linux and change your gtk/qt theme. It’s that easy.
Changing my theme won’t take me back to 1998, Vlad.
:(
It does suck that Linux copies the same terrible themes from Windows and that the older more accessible themes are becoming incompatible with modern Linux distros.
I just want a Linux that looks like a computer from 1998. Be it Windows, Mac OS X or native Linux.
It’s easily the best option on this image. Nothing else even comes close in terms of visual clarity and simple aesthetics.
I’m not a huge fan of the flat button aesthetic. Give me the 3D-esque buttons and the translucent Aero window frames of Windows Vista.
Our GPUs, even the integrated ones, are powerful enough for it now.
I am scared of the Plasma 6 upgrade. I currently have oxygen theme with a bunch of stuff like lamp minimizing effect, fall apart effect when closing windows, wobbly windows when moving or resizing them, animated rainbow mouse pointer (XP style). Also the loading mouse icon when opening programs is the programs icon jumping up and down.
I am not sure all of it will work on Plasma 6.I can verify that lamp minimizing, and wobbly windows work on plasma 6 (Arch btw). The only things that stopped working for me were a couple widgets that I found out haven’t been updated in like 8 years.
2024… one pixel wide
And disappears and reappears without rhyme or reason like it’s possessed.
I miss visible, usable scroll bars. Now they’re replaced with… nothing, because we want everything to be invisible while keeping a lot of empty space in modern designs, it seems.
My favorite is that you can’t see if content is actually off screen sometimes. No scrolbar to indicate and often those clean lines just look like the end of the content. Horrible
2006 was the peak
Combining 2006 and 2009 would be ideal. High contrast etc.
I actually prefer 1988, the haven’t managed to improve it at all
It worked well in 1988, but in a world of dark mode UIs you can’t tell which is the highlighted area without contour shading.
Did anyone ever rock Windows Longhorn when they were developing vista?
Yep, I sure did. For quite a while too, as I recall. I think I was too scared to move to it permanently and dual-booted with WinXP. First time I saw the status bar of a copy or install processing and seeing it do the …rolling colors in the filled in portion I thought something was wrong. I was used to a static status bar where it just filled in and didn’t do anything fancy.
I remember Windows XP coming out and we all mocked it as Windows but with an interface by Crayola. But I’d gladly have that Crayola interface back rather than the flat modern crap we have now.
deleted by creator
I actually like 1988.
It’s definitely the superior scroll bar.
I used all of them, I’m feeling old now.